Yıldızlı Popüler Yazılar Eklentisi
Blogger’ın gadgetlar listesinde bulunan “Popüler Yayınlar” eklentisini çoğu blogger kullanıyor. Bu eklenti; son 1 ay, son 1 hafta veya tüm zamanların en çok okunan yazılarını gösteren faydalı bir eklenti.
Blogger’ın çoğu gadgetı gibi popüler yayınlar gadgetını da özelleştirme şansımız var. Bu yazıda paylaşacağım kodlar ile popüler yazılar eklentisine ziyaretçilerin ilgisini çekecek ve blogunuzu daha orijinal gösterecek yıldızlı oylama sistemini ekleyeceğiz.
Bu özellik en popüler yazınızı 5 yıldızlı olarak gösterirken , sırasıyla 4,5 – 4 – 3,5 – 3… yıldız diye gidiyor. Uygulamak için sırasıyla şu adımları izleyin:
1. İlk olarak şablonda <head> kodunu bulun ve bunun altına font awesome kodunu ekleyin. Eğer daha önce font awesome kodunu eklediyseniz tekrar eklemenize gerek yok.
2. Şablonda ]]></b:skin> kodunu bulun ve üzerine şu stil kodlarını ekleyin.
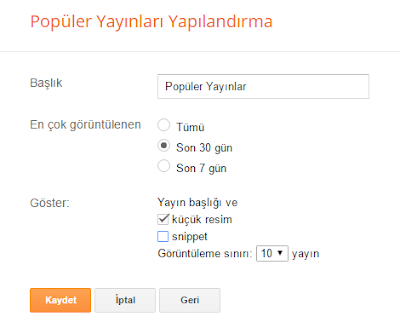
3. 3. Son olarak Yerleşim > Gadget Ekle > Popüler Yayınlar diyerek gadgetı ekleyin ve ayarları resimde görüldüğü gibi yapın.
Blogger’ın çoğu gadgetı gibi popüler yayınlar gadgetını da özelleştirme şansımız var. Bu yazıda paylaşacağım kodlar ile popüler yazılar eklentisine ziyaretçilerin ilgisini çekecek ve blogunuzu daha orijinal gösterecek yıldızlı oylama sistemini ekleyeceğiz.
Bu özellik en popüler yazınızı 5 yıldızlı olarak gösterirken , sırasıyla 4,5 – 4 – 3,5 – 3… yıldız diye gidiyor. Uygulamak için sırasıyla şu adımları izleyin:
1. İlk olarak şablonda <head> kodunu bulun ve bunun altına font awesome kodunu ekleyin. Eğer daha önce font awesome kodunu eklediyseniz tekrar eklemenize gerek yok.
<link href='//netdna.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css' rel='stylesheet' type='text/css'/>
2. Şablonda ]]></b:skin> kodunu bulun ve üzerine şu stil kodlarını ekleyin.
.PopularPosts ul{background:#fff;list-style:none;margin:0;padding:5px 5px 0;overflow:hidden;border-top:none} .PopularPosts li,.PopularPosts li img,.PopularPosts li a,.PopularPosts li a img{margin:0;padding:0;list-style:none;border:none;background:none;outline:none} .PopularPosts ul{margin:0;list-style:none;color:#64707a} .PopularPosts ul li img{background:#fafafa;display:block;margin:0 10px 0 0;width:60px;height:60px;overflow:hidden;float:left;} .PopularPosts ul li{position:relative;background-color:#fff;margin:0;padding:.7em 0!important;border:0;position:relative;border-bottom:1px solid #F1F1F1} .PopularPosts ul li:before{font-family:fontawesome;content:'\f005\f005\f005\f005\f005';display:inline-block;position:absolute;color:#F29B10;text-align:center;bottom:0;right:0;margin:9px 0;font-size:11px;padding:0;font-weight:normal;line-height:normal;transition:all .3s} .PopularPosts ul li:nth-child(1):before{font-family:fontawesome;content:'\f005\f005\f005\f005\f005';} .PopularPosts ul li:nth-child(2):before{font-family:fontawesome;content:'\f005\f005\f005\f005\f123';opacity:.9} .PopularPosts ul li:nth-child(3):before{font-family:fontawesome;content:'\f005\f005\f005\f005\f006';opacity:.85} .PopularPosts ul li:nth-child(4):before{font-family:fontawesome;content:'\f005\f005\f005\f123\f006';opacity:.8} .PopularPosts ul li:nth-child(5):before{font-family:fontawesome;content:'\f005\f005\f005\f006\f006';opacity:.75} .PopularPosts ul li:nth-child(6):before{font-family:fontawesome;content:'\f005\f005\f123\f006\f006';opacity:.7} .PopularPosts ul li:nth-child(7):before{font-family:fontawesome;content:'\f005\f005\f006\f006\f006';opacity:.75} .PopularPosts ul li:nth-child(8):before{font-family:fontawesome;content:'\f005\f123\f006\f006\f006';opacity:.7} .PopularPosts ul li:nth-child(9):before{font-family:fontawesome;content:'\f005\f006\f006\f006\f006';opacity:.75} .PopularPosts ul li:nth-child(10):before{font-family:fontawesome;content:'\f123\f006\f006\f006\f006';opacity:.7} .PopularPosts ul li:hover:before{opacity:1} .PopularPosts ul li:first-child{border-top:none} .PopularPosts ul li:last-child{border-bottom:none} .PopularPosts ul li .item-title a,.PopularPosts ul li a{color:#333;font-size:13px;} .PopularPosts ul li a:hover{color:#2476e0;} .PopularPosts .item-thumbnail{margin:0;} .PopularPosts .item-snippet{display:none} .PopularPosts .item-title{font-weight:700;padding-bottom:.2em;padding:0 5px}
3. 3. Son olarak Yerleşim > Gadget Ekle > Popüler Yayınlar diyerek gadgetı ekleyin ve ayarları resimde görüldüğü gibi yapın.








Teşekkürler şimdi yaptım. Ve çok güzel oldu. Emeğinize sağlık.
YanıtlaSilSerdar abi bloğuma uyguladım çok hoş görünüyor, paylaşım için teşekkürler :) Verdiğin kod ilk başta popüler yayınlarımdaki yayın resimlerinin görüntüsünü bozmuştu, yükseklik ve genişlik sorunu yaşayan arkadaşlar verdiğin kodlardan width:60px; height:60px; kısımlarını width:auto;height:auto; olarak değiştirirlerse sorun kalmıyor.
YanıtlaSilGüzel ve kullanışlı bir eklenti her blogunda kullanıyorum
YanıtlaSilÇok teşekkürler
YanıtlaSilgüzel bir paylaşım hocam. sağolun bizlei bilgilendirdiğiniz içim.
YanıtlaSilHocam Blogunuzu takip ediyorum.Her zamanki gibi güzel bir konu.Blogum hakkında tavsiyenizi yazarsanız sevinirim.
YanıtlaSilminecraftkilavuzum.blogspot.com.tr
Şimdiden teşekkürler hocam.
Ellerine sağlık Serdar hocam. Kurstayım yazınızı daha yeni inceledim eve gittiğimde deneyeceğim :)
YanıtlaSilTeşekkürler. Ben de yaptım bunu şimdi. Elinize sağlık.
YanıtlaSil1haritaci.blogspot.com.tr
Merhabalar.
YanıtlaSilGüzel bir eklenti. Emeğinize ve yüreğinize sağlık ve mutluluklar dilerim.
Selam ve dualarımla.
Bu yorum yazar tarafından silindi.
YanıtlaSilBlogger'da site kullanmak yani siteadi.com gibi bir alan adı bağlamak seo ve ya hit açısından zararlı mı?. Bununla ilgili bir makale yayınlar mısınız?
YanıtlaSilEmeğine sağlık.Bloguma uyguladım
YanıtlaSilwww.yaziyorumyazdim.com
sihirbaz gibisin sağol
YanıtlaSilBeğendim bu kodu ve uyguladım..teşekkürler
YanıtlaSilyahu sen ne güzel adamsın öyle eyvallah www.guncelkpssnotları.blogspot.com www.bilencevaplasin.com sitelerim bunlar herkese kolay gelsin :)
YanıtlaSilyıldızlı popüler yazılar sadece iki tane görünüyor..nasıl düzeltebilirim.
YanıtlaSilBen Yapamadım Yardım Edin
YanıtlaSilbu google aramalarda zengin snippetlerde olduğu tarzda url lerimizin altında 1 yıldız 2 yıldız şeklinde görünürse eğer hit kaybedebiliriz.
YanıtlaSilTeşekkürler güzel paylaşım olmuş :)
YanıtlaSilÇok güzel paylaşım. Tşekkürler.
YanıtlaSilMükemmel çok sağolun.
YanıtlaSilBaşarılı bir eklenti. Blog sayfamda uyguladım. Teşekkürler.
YanıtlaSilPaylaşım için teşekkürler emeğinize sağlık
YanıtlaSilEmeğinize sağlık güzel paylaşım.Eklenti hoş blog sayfamda uygulayacağım
YanıtlaSilHocam bende olmuyor yardımcı olabilirmisinz mail üzerinden olur isterseniz sahipliadam@gmail.com
YanıtlaSil