Blogunuz İçin Nasıl Buton Yapabilirsiniz?
Merhabalar sayın okur.
Konuk yazarınız olarak size blogunuz/siteniz için nasıl banner yapabileceğinizle ilgili basit bir anlatım sunmak isterim. Blogger platformunu kullandığım için blogger üzerinden anlatacağım ve bildiğim kadarıyla yapım aşaması Wordpress’te de hemen hemen aynı. Blog/site kavramlarını da kısaltarak blog olarak kullanacağım yazımda.
Öncelikle blogunuzu temsilen bir resim belirleyin. Resimleri online resim editörleri yardımıyla istediğiniz şekilde düzenleyebilirsiniz. Örneğin ben Picmonkey kullanıyorum, kullanımı çok kolay ve Picnik’i anımsatıyor.
Picmonkey yardımıyla seçtiğiniz resmin boyutlarını değiştirebilir, köşelerini yuvarlayabilir, üstüne yazı veya semboller ekleyebilir aynı zamanda resmi kırpabilirsinizde.
Bannerlar genelde kare olarak tercih edilir ve en ideal boyutları 125x125 veya 100x100 dür. Kullanılacak alana göre değiştirebilirsiniz elbette ama en çok tercih edilen 125x125 boyutlarında olanlarıdır. Örneğin ben blogumun headerını banner olarak kullanmak istediğimde, kesip, boyutunu değiştirip ve köşelerini yuvarlayıp bu hale getirebiliyorum.
Picmonkey’de bu tür düzenlemeleri yapıp resmimizi hazır hale getirdikten sonra resmin urlsine ihtiyacımız olacak tabii ki. Ben bunun içinde Photobucket kullanıyorum. Uploada basıp hazırladığınız küçük resmi yükledikten sonra yüklenen resmin üstüne tıklayın. Sağda çıkan 4 tane linkten direct link olan bize lazım olacak.
Blogger üzerinden anlatırsak ;
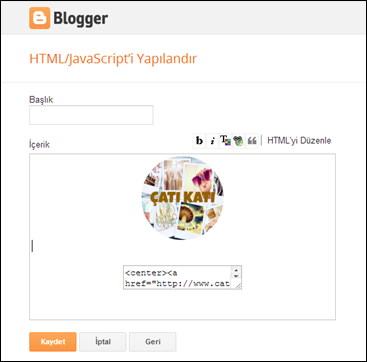
Tasarım > Yerleşim > Gadget ekle kısmından HTML/Javascript’i seçip içerisine şu kodu yazın
<center><img src=”DIRECT LINK BURAYA YAPIŞTIRILACAK”/></center>
Sonrasında ‘zengin metin’e bastığınızda bannerınızı görebilirsiniz. Bannerını seçin ve bağlantı oluştura tıklayıp tıklandığında yönlendirmesi gereken linki yazın. Aşağıdaki resimdeki gibi
Tamam diyip kutucuğu kapattıktan sonra üstteki “HTML’yi düzenle”ye basın. Gördüğünüz bütün kodu kopyalayın, sonra yeni bir satıra geçin (kodları silmeden tabi) ve şunları yazın
<center><textarea>
kopyaladığınız kodu hemen bitişiğine yapıştırın ve sonuna şu kodları ekleyip bitirin.
</textarea></center>
Şu şekilde gözükmesi gerekli
Sonrasında tekrar “zengin metin”e basıp kontrol ettiğinizde bu şekilde gözükmesi gerekli.
Kaydedip çıkın ve bannerınız hazır.
Neden blogum için banner yapmalıyım diye düşünüyorsanız buradaki yazımda belki aradığınız cevapları bulabilirsiniz. Mutlu haftalar dilerim.
Yazar Hakkında:
| Duygu Uygun ÇATI KATI bloğunun yazarı. Yaratıcı projeler, pratik fikirler ve daha fazlası için blogumu ziyaret edebilirsiniz. |











tesekkürler paylaşım için iyiki varsınız blog hocam:)
YanıtlaSilçok faydalı bir yazı sevgiler blog hocam ve .atı katı
YanıtlaSilsağolsun çatı katı benim için yapmıştı bende bloguma ekledim
YanıtlaSilKüçük Mutluluklar Dükkanı
rica ederim yardımcı olabildiysem ne mutlu bana
YanıtlaSilFaydalı bir yazı, teşekkürler.
YanıtlaSilfaydalı bir çalışma olmuş saol
YanıtlaSilEvet çok faydalı bir çalışma olmuş konuk yazarımıza teşekkürler
YanıtlaSilpicmonkey ücretli değil mi?
YanıtlaSil@Dilek Dursun
YanıtlaSilÜcretsiz.
Afedersiniz de bende bağlantı oluştur çıkmadı o nasıl olacak???
YanıtlaSilpaylaşım için teşekkürelr ama ben fotoyu yuvarlak yapamıyorum bir türlü ..sevgilerrrrrrrr
YanıtlaSil@EYLÜL
YanıtlaSilFramelerden rounded cornersı seçtikten sonra radiusu 50 yaparsanız yuvarlak buton elde edebilirsiniz.
yapamadım :(
YanıtlaSilKüçük bir not vericem Photobucket kullanmayın kullanırsanızda çok fotoğraf yüklemeyin sınır varmış ve ben o sınırı aştığım için bütün fotoğraflarıma erişime kapadı ve blogum pert oldu temamın fotoğrafları duruyordu da 1-2 saatlik çalışmayla düzenledim :) ancak içerikteki fotoğrafları malesef düzenleyemedim siz siz olun Photobucket kullanmayın kullansanızda fazla aktif olmayın. :)
YanıtlaSilMerhaba
YanıtlaSilBahsettiğiniz gibi resim linkini html ye yapıştırıyorum (verilen kodların arasına) ancak zengin metin kısmına baktığımda malesef resim yerine küçük bir çerçeve görünüyor. Yardımcı olursanız sevinirim.Teşekkürler.
@saygı günenç
YanıtlaSilMerhaba,
Direct linki yapıştırdığınıza emin misiniz?
Valla güzel paylaşım teşekkürler :)
YanıtlaSil