Bir Okuyucumdan: CSS Dropdown Menü
Blog Hocam 22 Şubat’ta 2 yılını dolduracak. Bu süreçte en büyük başarım Blog Hocam’ın etrafında oluşturduğum topluluk oldu sanırım. Yüzünü görmediğim, sesini duymadığım bir çok blog yazarıyla güzel bir bağ kurdum. Ben onlara yardımcı oldum onlar da bana.
Bu arkadaşlarımda biri de Halil Alperen Çeşme. Kendisi Facebook’tan bana ulaşmış ve zaman zaman yardım istemişti. Geçtiğimiz günlerde gönderdiği mesajda bu kez kendisi bana destek olmak istediğini belirtti. Blogunda kullandığı ve hiç bir script içermeyen, sadece CSS ile kodlanmış açılır menüsünü Blog Hocam okuyucularıyla paylaşmak istediğini söyledi. Ben de onun vasıtasıyla CSS dropdown menünün kodlarını sizinle paylaşmak istedim.
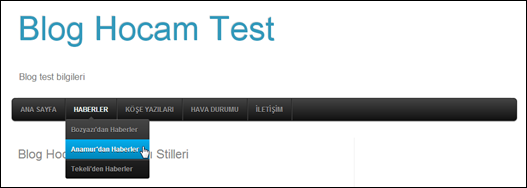
CSS Dropdown Menu
Öncelikle menün stil kodlarını ekleyelim. Blogger kumanda panelinize girip Şablon > HTML’yi Düzenle dedikten sonra Ctrl+F tuş kombinasyonu yardımıyla kolayca bulabileceğiniz ]]></b:skin> kodunun üstüne şu kodları ekleyin.
#hb-menu, #hb-menu ul {
margin: 0;
padding: 0;
list-style: none;
}
#hb-menu {
width: 900px;
margin: auto;
border: 1px solid #222;
background-color: #111;
background-image: -moz-linear-gradient(#444, #111);
background-image: -webkit-gradient(linear, left top, left bottom, from(#444), to(#111));
background-image: -webkit-linear-gradient(#444, #111);
background-image: -o-linear-gradient(#444, #111);
background-image: -ms-linear-gradient(#444, #111);
background-image: linear-gradient(#444, #111);
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
-moz-box-shadow: 0 1px 1px #777;
-webkit-box-shadow: 0 1px 1px #777;
box-shadow: 0 1px 1px #777;
}
#hb-menu:before,
#hb-menu:after {
content: "";
display: table;
}
#hb-menu:after {
clear: both;
}
#hb-menu {
zoom:1;
}
#hb-menu li {
float: left;
border-right: 1px solid #222;
-moz-box-shadow: 1px 0 0 #444;
-webkit-box-shadow: 1px 0 0 #444;
box-shadow: 1px 0 0 #444;
position: relative;
}
#hb-menu a {
float: left;
padding: 12px 15px;
color: #999;
text-transform: uppercase;
font: bold 12px Arial, Helvetica;
text-decoration: none;
text-shadow: 0 1px 0 #000;
}
#hb-menu li:hover > a {
color: #fafafa;
}
*html #hb-menu li a:hover { /* IE6 only */
color: #fafafa;
}
#hb-menu ul {
margin: 15px 0 0 0;
_margin: 0; /*IE6 only*/
opacity: 0;
visibility: hidden;
position: absolute;
top: 38px;
left: 0;
z-index: 9999;
background: #444;
background: -moz-linear-gradient(#444, #111);
background: -webkit-gradient(linear,left bottom,left top,color-stop(0, #111),color-stop(1, #444));
background: -webkit-linear-gradient(#444, #111);
background: -o-linear-gradient(#444, #111);
background: -ms-linear-gradient(#444, #111);
background: linear-gradient(#444, #111);
-moz-box-shadow: 0 -1px rgba(255,255,255,.3);
-webkit-box-shadow: 0 -1px 0 rgba(255,255,255,.3);
box-shadow: 0 -1px 0 rgba(255,255,255,.3);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
-webkit-transition: all .2s ease-in-out;
-moz-transition: all .2s ease-in-out;
-ms-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
#hb-menu li:hover > ul {
opacity: 1;
visibility: visible;
margin: 0;
}
#hb-menu ul ul {
top: 0;
left: 150px;
margin: 0 0 0 20px;
_margin: 0; /*IE6 only*/
-moz-box-shadow: -1px 0 0 rgba(255,255,255,.3);
-webkit-box-shadow: -1px 0 0 rgba(255,255,255,.3);
box-shadow: -1px 0 0 rgba(255,255,255,.3);
}
#hb-menu ul li {
float: none;
display: block;
border: 0;
_line-height: 0; /*IE6 only*/
-moz-box-shadow: 0 1px 0 #111, 0 2px 0 #666;
-webkit-box-shadow: 0 1px 0 #111, 0 2px 0 #666;
box-shadow: 0 1px 0 #111, 0 2px 0 #666;
}
#hb-menu ul li:last-child {
-moz-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: none;
}
#hb-menu ul a {
padding: 10px;
width: 130px;
_height: 10px; /*IE6 only*/
display: block;
white-space: nowrap;
float: none;
text-transform: none;
}
#hb-menu ul a:hover {
background-color: #0186ba;
background-image: -moz-linear-gradient(#04acec, #0186ba);
background-image: -webkit-gradient(linear, left top, left bottom, from(#04acec), to(#0186ba));
background-image: -webkit-linear-gradient(#04acec, #0186ba);
background-image: -o-linear-gradient(#04acec, #0186ba);
background-image: -ms-linear-gradient(#04acec, #0186ba);
background-image: linear-gradient(#04acec, #0186ba);
}
#hb-menu ul li:first-child > a {
-moz-border-radius: 3px 3px 0 0;
-webkit-border-radius: 3px 3px 0 0;
border-radius: 3px 3px 0 0;
}
#hb-menu ul li:first-child > a:after {
content: '';
position: absolute;
left: 40px;
top: -6px;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid #444;
}
#hb-menu ul ul li:first-child a:after {
left: -6px;
top: 50%;
margin-top: -6px;
border-left: 0;
border-bottom: 6px solid transparent;
border-top: 6px solid transparent;
border-right: 6px solid #3b3b3b;
}
#hb-menu ul li:first-child a:hover:after {
border-bottom-color: #04acec;
}
#hb-menu ul ul li:first-child a:hover:after {
border-right-color: #0299d3;
border-bottom-color: transparent;
}
#hb-menu ul li:last-child > a {
-moz-border-radius: 0 0 3px 3px;
-webkit-border-radius: 0 0 3px 3px;
border-radius: 0 0 3px 3px;
}
Sıra menünün HTML kodlarını eklemeye geldi. Eğer Blogger’ın kendi temalarından birini kullanıyorsaız HTML kodlarını <div class='tabs-outer'> kodnun hemen üstüne ekleyin. Eğer özel bir Blogger teması kullanıyorsanız HTML kodlarını <div id='content-wrapper'> kodunun hemen altına ekleyin.
<ul id='hb-menu'>
<li><a href='http://www.bozyazililar.com/'>Ana Sayfa</a></li>
<li>
<a href='http://www.bozyazililar.com/search/label/Haber'>Haberler</a>
<ul>
<li><a href='http://www.bozyazililar.com/search/label/Bozyaz%C4%B1%20Haber'>Bozyazı'dan Haberler</a></li>
<li><a href='http://www.bozyazililar.com/search/label/Anamur%20Haber'>Anamur'dan Haberler</a></li>
<li><a href='http://www.bozyazililar.com/search/label/Tekeli%20Haber'>Tekeli'den Haberler</a></li>
</ul>
</li>
<li><a href='http://www.bozyazililar.com/search/label/K%C3%B6%C5%9Fe%20Yaz%C4%B1s%C4%B1'>Köşe Yazıları</a>
<ul>
<li><a href='http://www.bozyazililar.com/search/label/Halil%20Alperen%20%C3%87e%C5%9Fme'>Halil Alperen Çeşme</a></li>
<li><a href='http://www.bozyazililar.com/search/label/Ramazan%20Enez'>Ramazan Enez</a></li>
<li><a href='http://www.bozyazililar.com/search/label/Recep%20Kurtkaya'>Recep Kurtkaya</a></li>
<li><a href='http://www.bozyazililar.com/search/label/Serkan%20I%C5%9F%C4%B1l'>Serkan Işıl</a></li>
</ul>
</li>
<li><a href='http://www.bozyazililar.com/2012/11/bozyaz-hava-durumu.html'>Hava Durumu</a>
</li>
<li><a href='http://www.bozyazililar.com/2012/10/bozyazililarcom-iletisim.html'>İLETİŞİM</a>
</li>
</ul>
!!! Menünün boyu uzun veya kısa gelirse stil kodlarındaki width: 900px; değerini değiştirerek temanıza uygun hale getirebilirsiniz.
Halil Alperen Çeşme arkadaşımıza bir kez daha teşekkür ederim.







Teşşekürler konu için.
YanıtlaSilEmeği geçenlere teşekkürler.. Yine çok faydalı bir yazı..
YanıtlaSilBloghocam ailesinin dahada büyümesi dileğiyle.
YanıtlaSilBu işlerle ilgili arkadaşlara önerim kodlardan korkmayın, bir deneme bloğu açın ve kodları değiştirip deneyin.
alper bey bana esin kaynağı oldunuz hep korkumdan bişey deneyemiyorum.bu iyi fikir.teşekkürler bu güzel paylaşım için.
YanıtlaSilAlper Bey teşekkürler. Dropdown menüye ihtiyacım olduğu zaman ilk bakacağım yer bu yazı olacak.
YanıtlaSil@alperencsm / yorumunuzun altına imza atıyorum :)
YanıtlaSilserdar abi çok yararlı bilgiler veriyorsun seni tebrik ediyorum çok teşekür ediyorum bilgiler için
YanıtlaSilhttp://evinizdenparakazann.blogspot.com/ arkadaşlar bloguma bir gözdirirseniz sevinirim belki hayatınız değiştirir bu blog
bunun direk html kodunu hazırlarmısınız siteme ekliyecem bide bloghocamın reklamını koycam
YanıtlaSilselamlar hocam, bi sorum olacak. şimdi ben özel bir blogger teması kullanıyorum. kullandığım temada üst menüde logonun altında etiketler gaddgeti var. bunu ekleyince altalta çift oluyo.
YanıtlaSiletiketler gadgetini nasıl kaldırabilirim. üstteki etiketler gadgeti şablonda nasıl geçiyordur? sitemin adresi http://www.transfermerkez.com bir göz atarsanız sevinirim.
@Çetin Kuzu
YanıtlaSil<div class='widget Label' diye arasanız etiketler gadgetının kodunu bulabilirsiniz ama kodlardan kaldırmaya ne gerek var onu anlamadım. Yerleşimden istedğiniz gadgetı kaldırabilirsiniz.
blogun temasını hazırlayan kişi o gadgeti yukarıya sabitlemiş çünkü :) yerleşimden sadece etiketlerin içeriği düzenlenebiliyor, kaldırma seçeneği yok.
YanıtlaSilşablonda <div class='widget Label' etiketini aradım ama bulamadım. size iletişim formundan bir mesaj gönderiyorum bakarsanız sevinirim.
yardım isteyince cevap yok adam yardım ediyim deyince hemen feedback hazır.!!!
YanıtlaSilİşte böyle kişileri sevmiyorum serdar abi sana teşekkürler ilgin için.
YanıtlaSilEkledim çokta güzel oldu gibi. Sİzler eklemeden önce incelemek isterseniz buyrun bakın.
YanıtlaSilhttp://okurakeyf.blogspot.com/
Merhabalar mükemmel bir çalışma arka plan rengini ve yazı rengini değiştirmek için hangi kodlarla oynamamız gerektiği konusunda yardımcı olursanız çok mutlu oluruz. Saygılar...
YanıtlaSilMerhaba Hocam
YanıtlaSilPaylaşım için teşekkürler. Ayrıca Halil Alperen Çeşme nin de ellerine sağlık.
1) Hocam dediğiniz gibi menu bar boyutunda değişiklik yaptım.Ancak menuyu kısa tuttugumda en sagda yer alan iletısım kutusu aktif olmuyor, uzattıgımda ise goruntu bozuluyor. Sorun nedir acaba?
2)Daha önce kırmızı bir açılır menü paylaşmıştınız. Bu menunun kodları ile önceki menunun kodları farklı. Kodlar hakkında da kısa bir bilgi verir misiniz rica etsem.
3)Aklıma gelmişken yorumlarda size sorulan bazı sorulara dilimiz döndüğünce cevap vermeye çalışsak acaba sizin için sorun olur mu? Yoğun olduğunuzu tahmin ediyor ve iş yükünüzü hafifletmek adına soruyorum.
4) Son olarak blogunuzdaki konulara yaptığım yorumları nasıl takip edebilirim. Her konuyu okumaya çalışıyorum ve bilmediklerimi de öğrenmeye çalışıyorum. Sorularıma cevap verdiğinizde nasıl haberdar olurum?
Sizi yorucam ama kusura bakmayın :))
Teşekkür ederim hocam kolay gelsin.
http://enginsevim.blogspot.com/
Şunu da ilave etmek istiyorum. HTML hakkında cahil fakat ilgili sayılırım. Kopyala yapıştır, bazı kodları değiştir. Neler değişmiş bak olmamış geri al sistemiyle kendimce birşeyleri öğrenmeye çalışıyorum.
YanıtlaSilİlgilenen ve en azından temel konuları öğrenmek isteyen arkadaşlara google blogger yardımında bulunan http://www.w3schools.com/ sitesini incelemelerini de tavsiye ederim.
Saygılarımla
@Engin Sevim
YanıtlaSilMerhaba,
Sorularınızı tek tek cevaplama çalışayım.
1. Yazıyı yayınlamadan önce boyutta değişiklik yaptığımda bahsettiğiniz gibi bir sorunla karşılaşmamıştım. Açıkçası boyutun değişmesiyle linklerin çalışmama olayını pek bağdaştıramadım. Tekrar deneyeceğim.
2. Kırmızı açılır menüde jquery script kullanıldığı için kod yükü daha ağırdı yani blogu biraz yavaşlatıyordu. Bu ise sadece CSS kullanılarak oluşturulduğunda çok daha hızlıdır.
3. Yorumlarda sorulan sorulara cevap vermeniz beni memnun eder ancak emin olmadığınız konularda kesin cevaplar vermezseniz okuyucuları yanlış yönlendirmemiş olursunuz. Ben öyle yapıyorum.
4. Yorum kutusunun sağ alt tarafında "E-posta yoluyla abone ol" linki var. O linke tıklarsanız bu yorumda olduğu gibi Google hesabınızla yaptığınız yorumların cevabı mali adresinize anında gönderilir.
Hocam ferrari gibisin teşekkür ederim :)
YanıtlaSilSöylediklerini harfiyen uygulayacağım.
Dediğim gibi menunun boyunu istedim boyuta getirdim. Ancak en sağdaki 'Bana Yazın' kutusunda B harfinin sağına kaydığınızda inaktif oluyor. Daha kısaltırsam komple gidiyor.
Hatayı buradan kontrol edebilirsiniz
http://enginsevim.blogspot.com/
Serdar Bey, menü hakkında bir sorum olacaktı.koddaki menü örneğindeki haberler menüsü altındaki Bozyazı'dan Haberler üzerine fareyle gelince hemen sağ tarafa doğru bir menü daha açılmasını nasıl yapabilirim?
YanıtlaSilİyi çalışmalar. Benim da açmış olduğum bir blogda bu menüden var. Ama renklerini değiştiremiyorum. Blog sitelerinde biraz araştırdım ama anlayamadım. Bağlantı rengini de değiştiremedim. Kodu değiştirdim ama ekrandaki renkler değişmedi. Yardımcı olabilir misiniz? Bahsettiğim blog burası: http://gaziantepsporlu.blogspot.com/ Link ve menu renklerini kırmızı-siyah yapmak istiyorum. İlginize teşekkürler şimdiden.
YanıtlaSil@Ahmet Sağlam
YanıtlaSilMenü renklerinde gradient kullanıldığı için tüm renk kodlarını değiştirmelisiniz.
Serdar Bey kodlar konusunda geniş bilgim yok. Değiştirdiğim yerlerin de siteye etkisi olmadı. Yanlış yaparsam hoş olmayacak o yüzden karıştırmadım. Bir de bayağı bir renk kodu olan yer gördüm hangisini değiştireceğime da karar veremedim. Ne yapacağım bilmiyorum.
YanıtlaSilHocam yazı tipini nasıl değiştirebilirim.
YanıtlaSil#hb-menu li içerisine şunu ekleyin:
YanıtlaSilfont-family:yazı tipi;
bunun video menüsü olan varmı partlı videolar eklemek için lazım oluyor
YanıtlaSilgerçekten hem internet için hem blog siteleri için yararlı bir paylaşım olmuş ayrıca halil alperen çeşme arkadaşada çok çok teşekkür ederim ...
YanıtlaSilBasit ama gösterişli bir menü olmuş. Bloğumda eksik olan şey bu menüymüş aslında :)
YanıtlaSilHalil Alperen Çeşme'ye ve Bloghocam'a bu güzel paylaşım için teşekkür ederim.
Hocam ben ekledim de rengini mavi yapmak istiyorum yama gibi duruyor nasıl değiştirebilirim ve sol tarafta alttaki menünün azıcık mavi kısmı gözüküyor
YanıtlaSilhttp://rezanguler.blogspot.com/
@Rezan Güler
YanıtlaSilMenüde, özel bir CSS tekniği olan CSS gradient tekniğ kullanılmış. GOogleda raama yaparsanız bunu nasıl solid renge dönüştüreceğinizlle ilgili bilgi bulabilirsiniz.
neyse bende tüm temanın rengini siyah yaptım :/ oldu gibi
YanıtlaSilhttp://rezanguler.blogspot.com/
Selamlar; butonların arasındaki siyah çizgi sadece right border komutuyla verilmiş sanırım, çünkü son menü ile genel bant arasında bir çizgi kalıyor. last menu no right border gibi bir komut eklemek mümkün müdür?
YanıtlaSilSerdar bey benim bir sey ögrenmem gerekiooyr yardim ediniz lutfen...
YanıtlaSilhttp://okurakeyf.blogspot.de/search/label/Sinema misal ben böyle bir menu olusturdum ve bu menude sinema diye bir kategori var...
simdi bu sinema bölümüne konu eklemek istiyorum...bloggerimde yeni yayin dedigimde bu sinema kategorisine o yaziyi eklemek icin ne yapmam gerekiyor...wordpressteki gibi kategorinin isimleri gozukmuyor ...ordan isaretleyip orda görünmesi icin...blogerde bir yaziyi istedigimiz kategoride göstermek icin ne yapmamiz gerekiyor...tesekkurler
@kadir kilic
YanıtlaSilYaynı yayınlarken etiketler bölümüne Sinema yazmanız gerekir.
süper bunu arıyodum siteme cukk oturdu..
YanıtlaSilSerdar bey,bunu aşağıya yani bir başka gadgetın altına indirmem için ne yapmam gerekiyor?
YanıtlaSilSerdar Bey,
YanıtlaSilYukarıdaki örneğe göre "Köşe yazıları " menüsü içine yazılar yazdık diyelim. Sayfanın sağında gözükecek şekilde bu yazıları da kategorilere ayırabiliyor muyuz? Evet ise nasıl yapıyoruz?
Teşekkürler
merhaba ben html i düzenle dedikten sonra yazdığınız kodları bulamıyorum :/ ctrl f le bakıyorum fakat mesela skin kodu 2 tane var ve sizin yazdığınız yok.bu arada normal şablon kullanıyorum.yardımcı olursanız sevinirim.
YanıtlaSilteşekkürler
@Sinem Ma
YanıtlaSilStil kodlarını şu şekilde de ekleyebilirsiniz.
Şablon > Özelleştir > Gelişmiş > CSS ekle
mrb hocam bu menulerın acılısında ornegın acılan alt menuler 4 adet ben bunu 8 adet yapmak ıstıyorum dıyelım nasıl yapabılırım .? bu ıste cok acemıyım pek anlamıyorum ısın acıkcası bana bı yardımcı olusanız sevınırım ..
YanıtlaSilrsdenizi.tk .
Serdar Bey,bloğumda yazdığım yazıyı aynı isimle etiketlediğim zaman,o konu başlığının altında çıkmıyor.Yani benim de problemim yukarıda Kadir Kılıç Bey'in sorduğu konuyla ilgili.Etiketleme yapmama rağmen yazıyı neden o başlığın altına atmıyor olabilir?
YanıtlaSilHocam bu menünün sonuna arama kutusu yerleştirmek istiyorum. Ancak tüm arama kutularını denedim Hiçbiri gözükmedi Yardımcı olur musunuz..
YanıtlaSiladmin teşekkürler paylaşım için çok işime yaradı
YanıtlaSilSitemin içeriği gereği drop down menünün altına bir drop down menü daha eklemem gerekiyor. Bunun için kodları nerede bulabilirim?
YanıtlaSilHocam,yerleştirdim ama yerleştirdiğim yerde yerleşim bölümünde noktalar beliriyor ?
YanıtlaSilserdar hoca benim köyümle ilgili bir bloğum var menüyü ekledim fakat menu üst kısmında noktalar oluştu adresi bu http://yaras-koyu.blogspot.com/ nasıl kaldırabilirim bu noktaları
YanıtlaSilkeşke biraz daha detay verilseydi daha yararlı olurdu.Nasıl sekme ekleriz.Sekmelerin ismini nasıl değiştiririz.Alt menüleri nasıl yapılandırırız gibi
YanıtlaSilteşekkurler :)
YanıtlaSilMerhabalar Ben bunu Kodları Blogger sayfasına düzgün şekilde yükledim ama ufuk sorun yaşadım http://i.hizliresim.com/YqnmNZ.png resimde gördüğünüz gibi yükledim ama bu menüyü biraz sol tarafa kaydıracağım menüyü nasıl sol'a kaydıracağım bana yazarsanız sevirim. iyi çalışmalar
YanıtlaSil