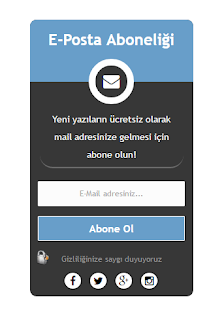
Blogger Sidebar Abonelik Eklentisi
Blogunuzun sidebarına mail abonelerinizi ve sosyal medya takipçilerinizi
arttıracak bir eklenti eklemek istiyorsanız çok beğendiğim bu yeni eklentiyi
sizlere tavsiye edeceğim.
Geliştirilmeye ve kişiselleştirilmeye çok müsait olan bu eklenti ziyaretçilerinizin dikkatini çekerek özellikle FeedBurner mail abone sayınızın artmasını katkı sağlayacaktır. Eklentinin özelliklerinden kısaca bahsetmem gerekirse:
Blogger Sidebar Abonelik Eklentisi Nasıl Eklenir?
Öncelikle şablonun HTML kodlarına yukarıda bahsettiğim Font Awesome’ı eklemeniz gerekiyor. Bunun için Blogger kumanda panelinizde Şablon > HTML’yi Düzenle yolunu takip edin ve <head> kodunun altına şu kodu ekleyin:
Ekledikten sonra şablonu kaydedin ve ikinci adım için yine Blogger kumanda panelinde Yerleşim > Gadget Ekle > HTML/JavaScript Gadget yolunu takip ederek aşağıdaki kodları yapıştırın:
Kaydettikten sonra eklentinin eklendiğini görecekseniz. Kodlarda değiştirmeniz gereken yerler şöyle:
Geliştirilmeye ve kişiselleştirilmeye çok müsait olan bu eklenti ziyaretçilerinizin dikkatini çekerek özellikle FeedBurner mail abone sayınızın artmasını katkı sağlayacaktır. Eklentinin özelliklerinden kısaca bahsetmem gerekirse:
- Mobil cihazlara uyumludur ve sorunsuz görüntülenmektedir.
- Sadece 3 adet kod değişikliğiyle eklentinin renklerini blogunuzun tasarımıyla uyumlu hale getirebilirsiniz.
- Font Awesome kullanılarak şık ve hızlı sosyal butonlar eklenmiştir.
- Blogger’da son zamanlarda HTTPS’e geçişle birlikte yaşanan sorunlardan etkilenmeyecek şekilde düzenlenmiştir.
Blogger Sidebar Abonelik Eklentisi Nasıl Eklenir?
Öncelikle şablonun HTML kodlarına yukarıda bahsettiğim Font Awesome’ı eklemeniz gerekiyor. Bunun için Blogger kumanda panelinizde Şablon > HTML’yi Düzenle yolunu takip edin ve <head> kodunun altına şu kodu ekleyin:
<link href='https://netdna.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.css' rel='stylesheet'/>
Ekledikten sonra şablonu kaydedin ve ikinci adım için yine Blogger kumanda panelinde Yerleşim > Gadget Ekle > HTML/JavaScript Gadget yolunu takip ederek aşağıdaki kodları yapıştırın:
<style>
#sidebar-abonelik {
padding: 0;
padding-bottom: 5px;
font-family: inherit;
display: block;
margin: 0;
width: 100%;
border-radius: 10px;
border: 0;
background: #363636;
}
#sidebar-abonelik .main_tagline {
padding: 0px 0px;
line-height: 2.5em;
font-size: 24px;
margin: 0;
height: 95px !important;
overflow: hidden;
font-weight: bold;
color: #FFF;
text-align: center;
border-radius: 10px 10px 0 0;
background-color: #679EC9;
}
#sidebar-abonelik .email_icon {
display: table;
margin: -35px auto 0px;
font-size: 25px;
padding: 12px;
height: 25px;
width: 25px;
background-color: #363636;
color: #FFF;
border-radius: 50px;
border: 10px solid #FFFFFF;
line-height: 0;
}
#sidebar-abonelik p {
font-size: 14px;
color: #F9F9F9;
text-shadow: 0px -1px 0px #000;
line-height: 27px;
padding: 5px 10px 5px;
text-align: center;
width: 80%;
margin: 5px auto 20px;
border-bottom: 2px solid #6A6A6A;
border-radius: 20px;
}
#sidebar-abonelik .rssform {
padding: 0;
margin: 0 auto;
display: block;
}
#sidebar-abonelik .rssform input {
padding: 8px;
margin: 20px auto 15px;
font-size: 12px;
color: #000;
text-align: center;
display: block;
font-family: inherit;
font-weight: normal;
width: 90%;
height: 38px;
outline: none !important;
border: 1px solid #FFFFFF;
border-radius: 1px;
background-color: #FCFCFC;
box-sizing: border-box !important;
}
#sidebar-abonelik .rssform .button:hover {
background: #656E75;
}
#sidebar-abonelik .rssform .button {
background: #679EC9;
color: white!important;
border: 1px solid #FFFFFF;
margin-top: 15px;
outline: none !important;
transition: all .3s ease-in-out;
padding: 5px 2px !important;
float: none;
font-size: 16px;
font-weight: bold;
cursor: pointer;
}
#sidebar-abonelik .bottom_lock_policy {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYjIzjwIiC4MgOZwEnt2pi2prr1p5_z3nvtm_gQL0D50bj0hPUmEOk194ULlX__f9ndEmBziTtSQoKfAD2Ab7Zo4eYz2kPQCdYuFGVPFkU_F_4oCJtGpeIKCGpY84w92Vke2SF0w8cAPV7/s24/Keys-icon.png) no-repeat 3% -2px;
color: #959595;
text-align: center;
font-size: 12px;
margin: 0;
padding: 1px;
line-height: 25px;
}
#sidebar-abonelik .bottom_lock_policy a {
color: #959595;
text-decoration: none !Important;
}
#sidebar-abonelik .social_profiles {
line-height: 1.2em;
display: table;
float: none;
margin: 0px auto;
text-align: center;
min-width: 157px;
padding: 5px 0px;
border: 0;
}
#sidebar-abonelik .social_profiles a:hover {
color: #FFF;
background-color: #679EC9;
border-color: #FFF;
}
#sidebar-abonelik .social_profiles a {
color: #000000;
margin: 0 5px;
text-align: center;
float: left;
display: table;
padding: 4px 5px;
background-color: #FFFFFF;
border-radius: 50px;
border: 2px solid #2D2D2D;
width: 15px;
height: 15px;
line-height: 0;
font-size: 16px;
transition: all 0.3s ease-in-out;
-webkit-transition: all 0.3s ease-in-out;
}
#sidebar-abonelik form {
margin-bottom: 10px !important;
}
</style>
<div id="sidebar-abonelik">
<div class="main_tagline">E-Posta Aboneliği</div><div class="email_icon"><i class="fa fa-envelope"></i></div>
<p>Yeni yazıların ücretsiz olarak mail adresinize gelmesi için abone olun!</p>
<div class="rssform">
<form action="https://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('https://feedburner.google.com/fb/a/mailverify?uri=BlogHocam', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input type="text" name="email" placeholder="E-Mail adresiniz..." />
<input type="hidden" value="BlogHocam" name="uri" />
<input type="hidden" name="loc" value="tr_TR" />
<input value="Abone Ol" class="button" type="submit" />
</form>
</div>
<div class="bottom_lock_policy">Gizliliğinize saygı duyuyoruz</div>
<div class="social_profiles">
<a href="https://www.facebook.com/BlogHocam" target='_blank' rel='nofollow' title="Facebook'ta Takip Et"><i class="fa fa-facebook"></i></a>
<a href="https://www.twitter.com/BlogHocam" target='_blank' rel='nofollow' title="Twitter'da Takip Et"><i class="fa fa-twitter"></i></a>
<a href="https://plus.google.com/+BloghocamBlogspot" target='_blank' rel='nofollow' title="Google+'da Takip Et"><i class="fa fa-google-plus"></i></a>
<a href="https://instagram.com" target='_blank' rel='nofollow' title="Instagram'da Takip Et"><i class="fa fa-instagram"></i></a>
</div>
</div>
Kaydettikten sonra eklentinin eklendiğini görecekseniz. Kodlarda değiştirmeniz gereken yerler şöyle:
- Kırmızı renkle gösterdiğim yerlere kendi sosyal medya hesaplarınızın URL’lerini yazın.
- Lacivert renkle gösterdiğim yerlere kendi FeedBurner ID’nizi yazın.
- Mavi vurguyla gösterdiğim yerlere ise istediğiniz bir renk kodunu girin. Bu şekilde E-Posta Aboneliği başlığının arka plan rengini, Abone Ol butonunun arka plan rengini ve sosyal butonların üzerine gelindiğindeki rengi değiştirebilirsiniz.







Merhaba bu kodları wordpress eklesek çalışır mı?
YanıtlaSilHocam, değerli paylaşımınız için şahsen çok teşekkür ederim.
YanıtlaSilBloğumda "Beğendiğim Bloglar" adında bir gadget açtım. Blog önerilerinizi bekliyorum.
Çok teşekkürler ellerine sağlık.
YanıtlaSilSağolun hocam.
YanıtlaSilÇok teşekkür Serdar hocam. : )
YanıtlaSilserdar hocam sorulara neden cevap vermiyorsunuz bir konuda yorumda gördüm ama cevap yazmamışsınız,bu sorunun cevabını bende merak ediyorum soru şuydu;
YanıtlaSilBen blogunuzda bir şey fark ettim;Ana sayfada yazı başlıklarınız H2 olarak gözükürken,yazıyı tıklayıp açtığımızda yazı başlığı H1 oluyor bunu nasıl yaptınız?Aynısını kendi blogumuda uygulamak istiyorum bu yüzden sordum...
Cevabınız için şimdiden teşekkürler.İyi günler!..
Bloglar için faydalı bir eklenti olmuş.
YanıtlaSilBloğuma ekledim ve gerçekten çok hoş duruyor , teşekkürler hocam .
YanıtlaSilMerhaba hocam blogunuz gerçekten çok faydalı özellikle yeni yazmaya başlayanlar için,verdiğiniz bilgilere teşekkür ediyorum.
YanıtlaSilhttp://medyoloji.blogspot.com.tr/
Yazılarınız gerçekten çok yararlı hocam. Blog konusunda, bizlere gösterdiğiniz ilgiden dolayı size müteşekkirim... Yeni yazılarınızı dört gözle bekliyorum. Eger bloguma uğrarsanız bir ara! Sevinirim.
YanıtlaSilbedenoyunu.blogspot.com
merhaba.Azerbaycana reklam veren siteler tanıyor musunuz?
YanıtlaSilHocam verdiginiz kodlar icin çok teşekkür ederim
YanıtlaSilÇok faydalı kodlar. Teşekkür ederim.
YanıtlaSilfaydalı kodlar teşekkürler hocam. Bu arada bloguma davetlisiniz
YanıtlaSilher şeyi yaptım gerekli yerleri değiştirdim ama e posta girince
YanıtlaSilbesleme e-posta yoluyla abonelikler etkin değil
yazısı geliyor nasıl çözeriz
Feedburner hesabından eposta aboneliğini etkinleştirmelisin.
Silnasıl yapabilirim anlatırmısınız ?
SilŞurada 7 numara: http://bloghocam.blogspot.com/2011/04/feedburner-kurulumu-ve-ayarlar.html
SilWordpress' in de böyle güzel eklentileri var ancak bloggerında ondan aşağı kalır yanı yok doğrusu. Yine de wordpress biraz daha pratik gibi. Blogger eklentilerininse tasarımları biraz daha iyi. Kodlar için teşekkürler çok güzel ve yararlı bir paylaşım olmuş.
YanıtlaSilteşekkürler hocam bende ekledim kendi bloguma hemen. bloguma bi göz atıp eleştiri yaparsınanız çok teşekkür ederim http://kisiseldoktor.blogspot.com.tr/
YanıtlaSilBu yorum yazar tarafından silindi.
YanıtlaSilHocam blog adresimi inceleyip eksiklikleri hakkında bilgi verirmisiniz bana
YanıtlaSilhttps://bilensayfa.blogspot.com.tr/ ilginiz için şimdiden teşekkür ediyorum
Hocam gerçekten çok teşekkür ederim.Benimde bloguma uğrarsanız sevinirim.
YanıtlaSilhttp://guncelbilgilericin.blogspot.com
Bu yorum yazar tarafından silindi.
YanıtlaSilHocam iyi günler benim blogum var Alan adı almayı düşünüyorum.Bu konularda yeniyim sizce alan adı almanın bir faydası var mı bide alan adı aldıktan sonra hosting de kiralamamız gerekiyor mu?
YanıtlaSilSizden cevap bekliyorum.Umarım en yakın zamanda yazarsınız.
minecraftkilavuzum.blogspot.com.tr
Şimdiden teşekkürler hocam.
Alan adının türlü avantajları var. Blogger'da alan adı aldıktan sonra hostinge gerek yok.
Silİlginiz İçin sağ olun hocam blogum hakkında tavsiyeniz varsa yazarsanız sevinirim.
Silminecraftkilavuzum.blogspot.com.tr
Şimdiden teşekkürler hocam.
Mrb isterseniz burayada bir bakabilirsiniz. http://bilgidenizimiz.blogspot.com.tr/2016/05/youtube-ile-kolay-ve-hizli-adsense-hesabi-almak.html
SilSerdar Hocam. Benim blogger sitem için sizden bir ricam olucak.En fazla hit alabileceğim bir blogger teması önerirmisiniz.Paylaşımlarımın hepsi bana ait.Desteklerseniz sevinirim.
YanıtlaSilhttps://ttoyci.blogspot.com.tr/
Çok teşekkürler açıklama için
YanıtlaSiloyunajansi.blogspot.com
teşekkürler hocam. Bunu wordpress sitesine eklemek isteyenler admin panelinde Görünüm --> Bileşenler kısmından Metin ' i seçerek orada bu kodları yerleştirerek halledilebiliyor. bu şekilde abuk subuk eklentilerle uğramak durumunda kalmıyoruz.
YanıtlaSilTeşekkürler ekledim bende çok güzel oldu elinize sağlık
YanıtlaSilhttps://tekno-beyin.blogspot.com/
Uzun süredir böyle bişey arıyordum. Teşşekkürler
YanıtlaSilYardımlarınız için teşekkürler hocam.
YanıtlaSilhttp://bedenoyunu.blogspot.com/
Çok teşekkür ederim. Severek kullanıyorum.
YanıtlaSilhocam çok teşekkür benim blogumu da ziyaret ederseniz sevinirim :)
YanıtlaSilhttps://indirminecraftpe.blogspot.com.tr
Harikaydı Siteme Eklendi Kendim Girib Linkleri Tazeledim ))
YanıtlaSilTasarımı çok güzel ve kullanışlı herkese tavsiye ederim. Yazı içinde teşekkürler. Faydalı paylaşımlarınızın devamını bekliyoruz kolay gelsin.
YanıtlaSilHocam ben dedikleriniz yaptım ama abone ol kısmı ve aşağısı sola doğru kayık kaldı nedenini anlamadım bide siz bakabilirmisiniz? https://bloggertavsiyem.blogspot.com.tr/
YanıtlaSilHocam mobil olarak çalışmıyor
YanıtlaSilkod için teşekkür ederim. kendi bloguma şöyle uyarladım: https://sedirelam.blogspot.com.tr/?m=1
YanıtlaSilDediklerinizi yaptım abonelerime bildirim gitmiyor
YanıtlaSilhocam verdiğiniz bilgiler için çok teşekkür ederim her konuda bana çok yardımcı oldunuz
YanıtlaSilGerçekten çok güzel eklenti. Teşekkürler hocam. Benim sitemede beklerim vaktiniz olursa.
YanıtlaSilhttps://guzellikhikayesi.blogspot.com.tr/
merhabalar, benim sorum şu olacak. Bloguma ücretsiz olarak kendi tasarladıgım doğumgünü süsleri eklemek istiyorum, pdf formatında. ama bu .pdf leri, direkt olarak konu içinde paylaşmak yerine, siteme üye olma şartı koştuktan sonra, bunları kişilerin mail adresine yönlendirerek paylaşmak istiyorum. Nasıl yapılabilir?
YanıtlaSilyurdagulozturk0657@gmail.com
YanıtlaSilgüzel yazı için teşekkürler..
YanıtlaSilMerhaba,
YanıtlaSilBen de web siteme beklerim, www.bloguzmani.com