Pinterest Fotoğraflarını Slayt Gösterisi Olarak Gösterme
Bayanların bloglarına baktığınızda genellikle yemek, moda, hobi ve gezi ile ilgili yayınlar paylaştıklarını görürsünüz. Hepsinin ortak özelliği ise çok sayıda fotoğraf içeriyor olmaları. İşte bu yüzden fotoğraf imleme temeline dayanarak oluşturlan sosyal medya platformu Pinterest’e özellikle bayanlar büyük ilgi gösterdi.
Bayanların Pinterest’e ilgisi aşikar ancak Pinterest’in Blogger’a entegrasyonu konusunda sıkıntı yaşadıkları da bir gerçek. Diğer popüler sosyal ağlar olan Facebook, Twitter ve Google+ ile ilgili pek çok eklenti mevcutken Pinterest için Pin It butonu dışında kullanmaya değer sadece 1 adet eklenti bulup paylaşmıştım.
Bu yazıda Pinterest hesabınızdaki fotoğrafları blogunuzda slayt gösterisi olarak göstermeyi anlatacağım ancak bunu harici bir eklenti kullanmadan yapacağız. Blogger’ın Gadget listesindeki slayt göstersi isimli gadgetı Pinterst hesabınıza bağlayarak bu işlemi kolayca gerçekleştireceksiniz.
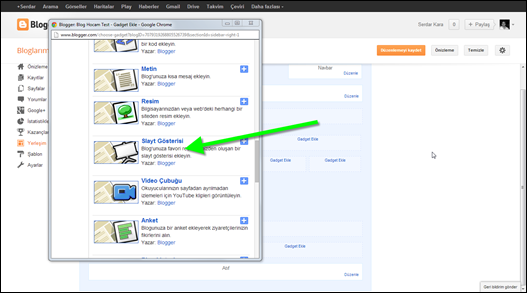
1. Adım: Blogger kumanda panelinize girdikten sonra Yerleşim > Gadget Ekle diyerek listeden Slayt Göstersi isimli gadgetı seçin.
2. Adım: Burada kaynak olarak Pinterest hesabınızı yazacaksınız ama nasıl? Markafoni’nin Pinterest hesabından bir örnekle anlatayım.
- Markafoni’nin Pinterest sayfasındaki tüm resimleri slayt olarak göstermek için kaynak olarak diğeri seçtikten sonra içerik takibi URLsi bölümüne şunu yazıyorum:
http://pipes.yahoo.com/pipes/pipe.run?_id=856c92426668cf9fecea6aa73adf4c72&_render=rss&feedURL=http://pinterest.com/markafoni/feed/rss&pinCount=10
Burada http://pinterest.com/markafoni yazan yere kendi Pinterest adresinizi yazın. 10 yazan yere ise Pinterest hesabınıza eklediğiniz son kaç fotoğrafın gösterilmesini istediğini yazın. (En fazla 25)
Yazarken bir hata yapmadıysanız alt tarafta önizleme gözükecektir zaten.









çok güzel bir paylaşım teşekkürler,ekledim bloguma hemen
YanıtlaSilresim boyutlarını değiştirebiliyor muyuz hocam.
YanıtlaSilpaylaşım için teşekkürler.
@mutfak türk
YanıtlaSilHayır değiştiremiyoruz, ya da ben bilmiyorum :)
teşekkürler serdar bey, bloguma uyguladım.
YanıtlaSilTeşekkürler.. Hem uygulaması kolay, hem de güzel bir özellik!..
YanıtlaSilçok teşekkürler çok güzel bir şey oldu buu
YanıtlaSilTeşekkürler güzel yazı olmuş
YanıtlaSilBenim sorum sadece pinterest te bir boardu slayt gösterisi yapmak istersek nasıl yaparız ?
Çok teşekkür ederim Serdar Bey. Bloguma kolayca yerleştirdim. Çok da güzel oldu.
YanıtlaSiluyguladım Serdar bey tşkler. Bir önceki eklentiyi kullanıyordum kendisini güncellesede biraz geri planda kalıyordu görsel olarak bu daha çok işimi gördü :)
YanıtlaSil@mutfak türk
YanıtlaSilSlideshow pencere boyutunu değiştirebilmek için bir kaç ufak ekleme yapmak gerekiyor.
1. Şablon › HTML'yi Düzenle 'ye giriyoruz.
2. Ctrl+F ile " ]]> " kodunu aratıp, buluyoruz.
3. Hemen üstüne, aşağıdaki slideshow içeriğinin CSS kodunu yapıştırıyoruz:
_______________________________
.slideshow-container {
width: 220px;/*genişlik*/
height: 400px;/*yükseklik*/
}
_______________________________
Burada genişlik yani 'width' değeri, slideshow'u sidebar'ınıza ekleyecekseniz, sidebar genişliğinden küçük ya da sidebar genişliğine eşit olması lazım.Aksi takdirde sidebar'dan taşabilir.
Sanırım, sidebar'ın tanımlanmış CSS kodlarına, "#sidebar-wrapper" kelimesini HTML'yi düzenle kısmında aratarak bulabilirsiniz. Oradaki width="xyz" değerine bakarak, slideshow genişliğini ayarlayabilirsiniz. Muhtemelen 200-240px arası değerlerdedir.
Ama bunlarla hiç uğraşmayıp, slideshow penceresini sidebar'a tam oturtmak istiyorsunuz(genişlik olarak); tek yapmanız gereken:
________________________
.slideshow-container {
width: 100%;/*genişlik tam oturtuldu*/
height: 400px;/*yükseklik*/
}
_________________________
slideshow penceresinin genişlik değerini yukarıda gösterildiği gibi, width="100%" yapmak.
Ben de test bloğuma ekledim, isterseniz bakabilirsiniz." isimverilecek.blogspot.com "
Ayrıca, pinterest feedleri için direkt kullanıcı feedlerini değil de, o kullancıya ait resim albümlerinden sadece bir albümün feedlerini almak istiyorsanız, tek yapmanız gereken;
BlogHocam'ın anlattığı gibi yerleşimden eklediğiniz Slideshow gadget'ını düzenleye tıklayıp, oraya eklediğiniz "http://pipes.yahoo.com/pipes/pipe.run?_id=856c92426668cf9fecea6aa73adf4c72&_render=rss&feedURL=http://pinterest.com/markafoni/feed/rss&pinCount=10" adresi üzerinde ufak bir değişiklik yapmak:
pinterest.com/markafoni/feed/rss , adresi direkt markofoni kullanısının son 10 (pinCount=10) güncellemesini alacak.
Buraya ben geçici olarak kullandığım bir pinterest kullanıcısının albümünü,aşağıdaki şekilde olduğu gibi, ekleyeceğim:
pinterest.com/KULLANICI-ADI/ALBÜM(board)-ADI.rss
Benim eklediğim pinterest albümü:
pinterest.com/biraciyakiraci/istanbul.rss
'Biraciyakiraci' kullanıcısının, 'İstanbul' albümü(board'u.).
Eğer, eklemede sorun yaşarsanız buradan dönüş yapın, yardımcı olmaya çalışırım.
Edit:
YanıtlaSil2. Ctrl+F ile " ]]> " kodunu aratıp, buluyoruz.
Tam çıkmamış:
" ]]> < / b :skin> "kodu olacak.(aralarda boşluk yok!)
Teşekkürler çok yardımcı oldunuz.
YanıtlaSilBir yazı önerim var ilerisi için yahoo pipes ı blogta nasıl kullanırız hakkında.
Bunu bekliyordum...
YanıtlaSilSüperrr.Peki.bloggerin kendisinde olan slayt ekleme gadgetinde flickr-photobucket gibi resim siteleri var.birde diğer diye bir bölüm var.bu diğer denen yere kendi blog adresimizi yazsak olmaz mı.Böylelikle bloğumuzdaki tüm resimler slayt alanında görüülemez mi?
YanıtlaSil@Faik Çaltılı
YanıtlaSilHayır, resimlere ait bir feed adresi olması gerkiyor.
çok faydalı bir yazı hocam, hem flicker hem de pinterest için slight gösterisi yaptım, başarmanın mutluluğunu yaşıyorum. çok çok teşekkürler...
YanıtlaSilBir de sorum olacak, slight gösterisindeki resimleri kayan şekilde yansıtmak mümkün mü acaba? şuan resimler biri kayboluyor, diğeri geliyor...ve bu şekilde devam ediyor.
selamlar
elif
@Elif Ersin
YanıtlaSilSanırım resimler arasındaki geçişleri efekt ile yamak istiyorsunuz ama mümkün değil ne yazık ki.
teşekkürler yayınınız için
YanıtlaSil