Blogunuz İçin Chrome Uzantısı Yapmaya Ne Dersiniz?
Blog yazarlarının insanlarla iletişim kurmalarını ve yeni yazılarından haberdar etmelerini sağlayan sosyal medya kanalları, e-posta bültenleri, mobil uygulamalar gibi pek seçenek mevcut. Peki bu seçeneklere dünyanın en çok kullanılan web tarayıcısı olan Chrome uzantısı eklemeye ne dersiniz?
Chrome kullanıcılarının araç çubuğunda ihtiyaçlarına göre Chrome Web Mağazasından ekledikleri uzantıları bilirsiniz. Hatta benim blogcular için faydalı Chrome uzantılarını derlediğim bir yazım bile vardı geçmişte. Bu kez blogunuz için kendi Chrome uzantınızı nasıl oluşturacağınızı anlatacağım. Üstelik ücretsiz! Üstelik çok basit!
Blogum İçin Oluşturacağım Chrome Uzantısı Ne İşe Yarar?
Yapacağınız Chrome uzantısı her şeyden önce sizi motve edecek. Blogunuzu daha çok seveceksiniz, insanlara havanızı atacaksınız vs. vs. :)
Blogunuz için oluşturacağınız Chrome eklentisi feed mantığıyla çalışıyor. Bir kullanıcı blogunuzun Chrome uzantısını tarayıcıya eklediğinde bir nevi beslemelere abone olacak ve yeni bir yazı yayınladığınızda uzantınız kullanıcıya bildirimde bulunacak.
Eğer Chrome uzantınızı Chrome Web Mağazasında eklerseniz blogunuzu hiç tanımayan insanlar bile mağazada gezinirken uzantınızı ekleyebilir. Böylece blogunuza yeni takipçiler kazanmış olursunuz.
Blogum İçin Chrome Uzantısı Nasıl Oluşturulur?
Chrome uzantısı yapmak için öncelikle bazı dosyalara ihtiyacınız olacak. Buradaki zipli dosyayı bilgsayarınıza indirdikten sonra unzip yaptığınızda gerekli dosyalara ulaşacaksınız.
1. Adım: Öncelikle manifest.json dosyasını not defteri veya benzer bir program (ben kod çalışmaları yaparken notepad++ kullanıyorum) ile açarak aşağıdaki yerleri kendi blogunuzun ismi ve kısa açıklaması ile değiştirip kaydedin:
Ve bitti! Gerekli değişiklikleri yaptınız. Artık klasör uzantı olarak Chrome’a eklenmeye hazır.
Oluşturduğum Chrome Uzantısını Chrome’a Nasıl Eklerim?
Öncelikle belirtmek isterim ki ikon da dahil olmak üzere tüm dosyalar ( extension.css, extension.html, extension.js, icon.png, manifest.json ) tek bir klasörün içinde olmalı.
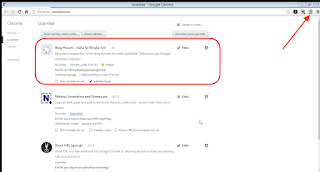
1. Adım: Tarayıcının adres satırına chrome://extensions/ yazıp enter tuşuna basın ve açılan sayfanın sağ üst tarafındaki geliştirici modu etkinleştirin.
2. Adım: Aynı sayfadaki paketi açılmış uzantı yükle butonuna basarak dosyalarınızın bulunduğu klasörü seçin ve ekleyin.
Ekleme işlemi tamamlanınca tarayıcınızın araç çubuğunda oluşturduğunuz ikonu göreceksiniz. Artık blogunuzun Chrome uzantısı aktif ve kullanıma hazır.
Chrome Uzantımı Chrome Web Mağazsanıza Nasıl Eklerim?
Açıkçası oluşturduğunuz Chrome uzantısı bu hali ile pek pratik değil. Bir kullanıcı uzantınızı eklemek için paylaşacağınız uzantı dosyasını aynı yukarıda anlattığım gibi geliştirici modundan eklemek zorunda.
Uzantınızın herkese açık kullanıma açılması ve Chrome uzantılarının bulunduğu web mağazasından kolayca eklenebilmesi için buraya giderek 5$ karşılığında uzantınızı ekleyebilirsiniz.
Chrome kullanıcılarının araç çubuğunda ihtiyaçlarına göre Chrome Web Mağazasından ekledikleri uzantıları bilirsiniz. Hatta benim blogcular için faydalı Chrome uzantılarını derlediğim bir yazım bile vardı geçmişte. Bu kez blogunuz için kendi Chrome uzantınızı nasıl oluşturacağınızı anlatacağım. Üstelik ücretsiz! Üstelik çok basit!
Blogum İçin Oluşturacağım Chrome Uzantısı Ne İşe Yarar?
Yapacağınız Chrome uzantısı her şeyden önce sizi motve edecek. Blogunuzu daha çok seveceksiniz, insanlara havanızı atacaksınız vs. vs. :)
Blogunuz için oluşturacağınız Chrome eklentisi feed mantığıyla çalışıyor. Bir kullanıcı blogunuzun Chrome uzantısını tarayıcıya eklediğinde bir nevi beslemelere abone olacak ve yeni bir yazı yayınladığınızda uzantınız kullanıcıya bildirimde bulunacak.
Eğer Chrome uzantınızı Chrome Web Mağazasında eklerseniz blogunuzu hiç tanımayan insanlar bile mağazada gezinirken uzantınızı ekleyebilir. Böylece blogunuza yeni takipçiler kazanmış olursunuz.
Blogum İçin Chrome Uzantısı Nasıl Oluşturulur?
Chrome uzantısı yapmak için öncelikle bazı dosyalara ihtiyacınız olacak. Buradaki zipli dosyayı bilgsayarınıza indirdikten sonra unzip yaptığınızda gerekli dosyalara ulaşacaksınız.
1. Adım: Öncelikle manifest.json dosyasını not defteri veya benzer bir program (ben kod çalışmaları yaparken notepad++ kullanıyorum) ile açarak aşağıdaki yerleri kendi blogunuzun ismi ve kısa açıklaması ile değiştirip kaydedin:
- "name": "Blog Hocam - Daha İyi Bloglar İçin"
- "description": "Blog nasıl oluşturulur? İyi bir blog kurmak için neler gereklidir? İhtiyacınız olan Blogger eklentileri nelerdir?"
- "default_title": "Blog Hocam"
- var feed = new google.feeds.Feed(http://feeds.feedburner.com/BlogHocam)
- <form action="http://bloghocam.blogspot.com/" method="post" class="f" target="_blank">
- <a href="http://bloghocam.blogspot.com/"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgN9T4W2XTZzFc0LTNjFAOkAdalpXE28fZwVbDVigdO0dKkIdq5rurUUdtQNn2XFvVsQt90F4mqeHODvW-brvQlV9UVQi4NWkZP-8-imU9UPn9-YNub2-wDGWFCwJ8eCIYSO8Mqokw6HYQk/s128-Ic42/icon.png" /></a>
Ve bitti! Gerekli değişiklikleri yaptınız. Artık klasör uzantı olarak Chrome’a eklenmeye hazır.
Oluşturduğum Chrome Uzantısını Chrome’a Nasıl Eklerim?
Öncelikle belirtmek isterim ki ikon da dahil olmak üzere tüm dosyalar ( extension.css, extension.html, extension.js, icon.png, manifest.json ) tek bir klasörün içinde olmalı.
1. Adım: Tarayıcının adres satırına chrome://extensions/ yazıp enter tuşuna basın ve açılan sayfanın sağ üst tarafındaki geliştirici modu etkinleştirin.
2. Adım: Aynı sayfadaki paketi açılmış uzantı yükle butonuna basarak dosyalarınızın bulunduğu klasörü seçin ve ekleyin.
Ekleme işlemi tamamlanınca tarayıcınızın araç çubuğunda oluşturduğunuz ikonu göreceksiniz. Artık blogunuzun Chrome uzantısı aktif ve kullanıma hazır.
Chrome Uzantımı Chrome Web Mağazsanıza Nasıl Eklerim?
Açıkçası oluşturduğunuz Chrome uzantısı bu hali ile pek pratik değil. Bir kullanıcı uzantınızı eklemek için paylaşacağınız uzantı dosyasını aynı yukarıda anlattığım gibi geliştirici modundan eklemek zorunda.
Uzantınızın herkese açık kullanıma açılması ve Chrome uzantılarının bulunduğu web mağazasından kolayca eklenebilmesi için buraya giderek 5$ karşılığında uzantınızı ekleyebilirsiniz.









Serdar hocam bu bilgileri nereden öğreniyorsunuz :) Bu arada yazınız çok faydalı olmuş.
YanıtlaSilyeni uzantı = yeni takipçiler
YanıtlaSilyeni takipçiler = daha güzel bloglar ;)
TEŞEKKÜRLER HOCAM...
işte bunlar hep bilgi... Teşekkürler ederiz.
YanıtlaSilHocam, anlatılanları yapmama rağmen ikon resmi olarak yine sizinki çıkıyor. Neyse, zaten son cümleyi okuyunca vazgeçtim :D
YanıtlaSilextension.html içinde benim logomun urlsini değiştirdiniz mi?
SilSerdar Bey
YanıtlaSilEmeğinize kaleminize sağlık. Gerçekten o kadar güzel ve ve kaliteli bir içerik oluşturmuşsunuz ki bir blog yazarı olarak takdir ediyorum. Faydalı bir çalışma olmuş.
Sevgi, saygı ve hürmetlerimle
Çok teşekkür ederim, eksik olmayın.
SilBir yazar olarak kendimize ait chrome eklentimizin olması bence çok iyi.
YanıtlaSilÜcretsiz olsaydı çok daha iyi olacaktı ama yine de makul sayılır.
Serdar Bey'in dediği gibi logo urlsni kendinizinki ile değiştirirseniz sorun hallolur. Teşekkürler emeğinize
Uygulayacağım. Ellerinize sağlık.
YanıtlaSilHavuz Doktoru
Emeğiniz ve bilgilendirmeniz için teşekkürler. Uygulamayı düşünüyorum bende. :)
YanıtlaSilOneSignal bildirim sistemini de anlatırsanız çok güzel olur. Bu mesaja cevap verirseniz daha sonra seve seve okurum. :)
YanıtlaSilteşekkürler
YanıtlaSilaslında bunu genişletsek çok güzel şeyler yapılabilir
YanıtlaSilGerçekten çok kaliteli bir anlatım olmuş teşekkür ederiz. İnşallah yapmaya çalışırız :D
YanıtlaSilBlog sahiplerinin, prestijini artıracak; güzel ve etkin bir uygulama. Misafirlerime, takipçilerime kolay ulaşabilmek için bende bu Chrome uzantısını uygulayacağım.
YanıtlaSilCidden güzel olmuş. Kod mantığını çok anlamasam da kısa öz ve pratik bir uygulama olmuş
YanıtlaSilHocam blog siteme adsense reklam~ almayı düşünüyorum. Sence bir eksik falan varmı veya tercih ettin bir site içi tasarım varsa yardımcı olurmusun ? Yeniyenimuzikler.blogspot.com
YanıtlaSilHerşey yolundaydı ta ki icon yükleyene kadar, bir tek burayı yapamadım. Bu ikon olayı sinir bozucuydu.
YanıtlaSilmerhaba.
Silbende yapamadım sen yaptıysan bana anlata bilirmisin e mailim burahan.cakmak58@gmail.com yazarsan sevinirim çoook ihtiyacım var
Blogun popüler hale gelmesi için bir adım. Blog yazarak kazanılan paralar da düşünüldüğünde 5$ karşılında uzantı almak çok da mantıksız değil. Açıkçası tavsiye ettiğim ve mantıklı bulduğum bir araç.
YanıtlaSilŞimdi hocam çok ilginç bir soru gelecek sıkı durun. .json dosyasını note++ ile açayım derken gittim ms world ile açtım ve artık .json olarak göremiyorum ve dosya hiç bir işe yaramıyor. Nasıl düzelte bilirim internette hiç bir sonuç yok malesef.
YanıtlaSilBenim blogumda böyle bir uyarı veriyor. Nedir bu? Yanlışta yapmadım. Çalışmasına engel bi durum mu var?
YanıtlaSilhttp://fmplace1.blogspot.com.tr
İndirme linkini güncellermisiniz.
YanıtlaSilHocam Link Kırık Değiştirirmisiniz!
YanıtlaSil