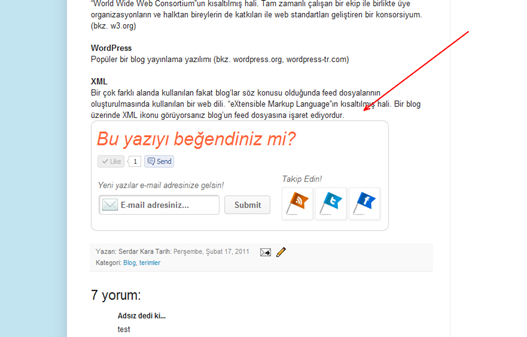
“Bu Yazıyı Beğendiniz Mi?” Eklentisi
Blogunuzda yayınladığınız yazıların altında o yazıyı okuyanların blogunuzu çeşitli kanallardan takip etmelerini sağlayacak eklentiler göstermek, blogunuzun abone ve takipçi sayısını arttırmak için çok etkili bir yöntemdir.Bu sebeple daha önce Yazının Altına E-Posta Abonelik Formu Ekleme başlıklı yazımda blog yazılarının altına insanların blogunuzu e-mail ile takip etmelerini sağlayacak bir form eklemeyi anlatmıştım.Ancak bu form çok basit olduğundan geçtiğimiz günlerde daha dikkat çekici bir eklentiyi Yazının Sonuna E-Posta Abonelik Kutusu Ekleme başlıklı yazımda paylaşmıştım.Bu eklentideki eksik ise e-posta aboneliğinin yanında diğer takip kanallarının olmamasıydı.Sonunda hem e-mail aboneliği hem de diğer sosyal medya kanallarının ikonlarının bulunduğu şık bir eklentiyi paylaşıyorum.
Resimde györdüğünüz “Bu Yazıyı Beğendiniz Mi?” eklentisibni blogunuza eklemek istiyorsanız blogunuzun şablonundan <data:post.body/> kodunu bulun ve hemen altına aşağıdaki kodları ekleyin.
<b:if cond='data:blog.pageType == "item"'>
<style>
form.emailform{
margin:20px 0 0;
display:block;
clear:both;
}
.mbttext{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCs0bpEZ7b7wzkLGOUf9AJKu_MEyugGfxG81NqPq-L7DwYifTaat2ED5LFpK8J7y1Y6Ab5CqnZ6gg_EVqhCyGNFVG9o0c4ZyuEW8NTVrRCfKgqRfPPCZOX7G8iAnqJ5yvkc5v0zOIF6ImZ/s28/w2b-mail.png) no-repeat scroll 4px center transparent;
padding:7px 15px 7px 35px;
color:#666;
font-weight:bold;
text-decoration:none;
border:1px solid #D3D3D3;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
-moz-box-shadow: 1px 1px 2px #CCC inset;
-webkit-box-shadow: 1px 1px 2px #CCC inset;
box-shadow: 1px 1px 2px #CCC inset;
}
.mbtbutton{
color:#666;
font-weight:bold;
text-decoration:none;
padding:6px 15px;
border:1px solid #D3D3D3;
cursor: pointer;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
-goog-ms-border-radius: 4px;
border-radius: 4px;
background: #fbfbfb;
background: -moz-linear-gradient(top, #fbfbfb 0%, #f4f4f4 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#fbfbfb), color-stop(100%,#f4f4f4));
background: -webkit-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
background: -o-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
background: -ms-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#FBFBFB', endColorstr='#F4F4F4',GradientType=0 );
background: linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
}
#doulike-outer {
-moz-border-radius: 10px 10px 10px 10px;
-webkit-border-radius: 10px 10px 10px 10px;
-goog-ms-border-radius: 10px 10px 10px 10px;
border-radius: 10px;
background: none repeat scroll 0 0 transparent;
border: 1px solid #D3D3D3;
padding: 8px;
-moz-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
-webkit-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
width:480px;
}
#doulike-outer:hover{
background: none repeat scroll 0 0 #FFF;
-moz-box-shadow: 1px 1px 2px #CCC inset;
-webkit-box-shadow: 1px 1px 2px #CCC inset;
box-shadow: 1px 1px 2px #CCC inset;
}
#doulike-outer td{
padding:3px 0;
}
</style>
<div id='doulike-outer'>
<div id='doulike'>
<table width='100%'>
<tbody>
<span style='font-style: italic; font-size: 30px; font-family: arial,sans-serif, verdana; color:#FF683F;'>Bu yazıyı beğendiniz mi?</span>
<tr>
<td>
<div id='fb-root'/><script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/><fb:like font='' href='' layout='button_count' send='true' show_faces='false' width='300'/>
</td>
</tr>
<tr>
<td align='left'> <p style='color:#666; font-style:italic; margin:0px 0px 5px 0px; '>Yeni yazılar e-mail adresinize gelsin!</p>
<form action='http://feedburner.google.com/fb/a/mailverify' class='emailform' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=bloghocam', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' style='margin: 0pt;' target='popupwindow'>
<input name='uri' type='hidden' value='bloghocam'/>
<input name='loc' type='hidden' value='en_US'/>
<input class='mbttext' name='email' onblur='if (this.value == "") {this.value = "E-mail adresiniz...";}' onfocus='if (this.value == "E-mail adresiniz...") {this.value = ""}' type='text' value='E-mail adresiniz...'/>
<input alt='' class='mbtbutton' title='' type='submit' value='Submit'/>
</form>
</td>
<td><p style='color:#666; font-style:italic; margin:0px 0px 5px 0px; '>Takip Edin!</p>
<a href='http://feeds.feedburner.com/bloghocam' rel='nofollow' target='_blank' title='RSS ile takip edin'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmAkZAWVs7FaWMhQV3876DMTzMAV8E_YSB8Z5LKF1XzViJuQ_vKecSETuhoODmpYY72z2KuK0dT-m2LUCLLooC_VIwrBnq03VL2tYvHzEAAMHaFHk4X_lihIAZX7ZXlUyPZiT8aoFCMAka/s40/w2bRSS+.png'/></a>
<a href='http://twitter.com/bloghocam' rel='nofollow' target='_blank' title='Twitterda takip edin'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgV06rRVmpGUNihzYcNOupteeZDAJ-9-ZrjqenqMTQVt6-DIyjlGsebU4L1r_a5bTpLrwU-GhcuABPP2dDdaFyfWMlCUM0b8SdJnV1I1mvbOtCz9yk7NxfaqQyMwZWu5OnnVw3aecTbrpKt/s40/w2bTwitter.png'/></a>
<a href='http://www.facebook.com/bloghocam' rel='nofollow' target='_blank' title='Facebookta takip edin'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEimi5oVNPyE02HXJ7YSxaEyt_D_h2D-TTpM6H2czCKrc9NVaJq0zOEb55NJn9GRlPav27kllPo4WV04NOO6cEOrakr1t83Ex4T4JAlIB0J8rZuFVW_cT0lYUryhzu-X4MKcRDutUzXeR3iT/s40/w2bFaceBook.png'/></a>
</td>
</tr>
</tbody></table></div></div>
</b:if>
Değiştirmeniz gereken yerler
http://feedburner.google.com/fb/a/mailverify?uri=bloghocam&apos yazan yerde bloghocam yerine kendi feedburner ID’nizi yazın.
input name='uri' type='hidden' value='bloghocam yazan yerde bloghocam yerine kendi feedburner ID’nizi yazın.
http://feeds.feedburner.com/bloghocam yazan yerde bloghocam yerine kendi feedburner ID’nizi yazın.
http://twitter.com/bloghocam yazan yere kendi twitter adresinizi ve http://www.facebook.com/bloghocam yazan yere kendi facebook adreswinizi yazın.







peki bunu ekledik ama diğer yorum kutusu yani blogun kendine has olan face twitter yorum yap kutu ve butonları nasıl kaldrabiliriz?
YanıtlaSilBlogger kumanda panelinde tasarım bölümünde sayfa öğelerinde blog kayıtlarını düzenle deyin ve paylaş düğmelerini göster seçeneğini kaldırın.
YanıtlaSilhocam blogunuz o kadar kaliteli ki aylar geçiyor fark etmediğimiz ve lazım olan bir şeyi yine sizde buluyoruz.
YanıtlaSilTeşekkürler.
beyefendi biraz büyük oldu,nasıl boyutlarını ayarlayabilirim?
YanıtlaSilsağolun.
tekrar rahatsız ediyorum cevap alamadım serdar bey soruma,boyutları hakkında bilgi verirseniz sevinirim.teşekkürler.
YanıtlaSil<span style='font-style: italic; font-size: 30px; font-family: arial,sans-serif, verdana; color:#FF683F;'>Bu yaz%u0131y%u0131 be%u011Fendiniz mi?</span>
YanıtlaSilKodların bu bölümündeki 30px değerini düşürün.
saygılarımı sunarım çok teşekkürler.
YanıtlaSilMerhaba tekrar rahatsız ediyorum kusura bakmayın,etiket girdiğim yazılarımda bu yazıyı beğendiniz mi eklentisi maalesef görünmüyor,etiket girmediğim yazılarda görünüyor sadece .Bunu nasıl düzeltebilirim?
YanıtlaSilSaygılarımla.
Hocam,
YanıtlaSilBen oldukca yeniyim buralarda. vesilenizle bloguma bircok sey ekledim ancak bir turlu paylasim butonu ekleyemiyorum. benim kendi sablonumun var zaten ama dikkat cekmedigi icin degistirmek istiyorum sanirim onlar oldugu icin kodu dediginiz gibi eklesem de olmadi bir turlu. yukarda cevabinizi goruyorum tasarim bolumu nerde bulamadim bir turlu. sablonun icinde olmali diye dusundum ama yok.. ben amerikada yasiyorum ve blogger im ingilizce. design falan olmali sanirim ama bulamadim. oldukca basit bir soru oldugunu tahmin ediyorum ama yardimci olabilirseniz sevinirim.
Simdiden tesekkurler...
Kendi sablonumda bulunan butonlari kaldirsam da kaldirmasam da bir turlu degisiklik olmuyor
YanıtlaSilayrica bahsettiginiz koddan 4 tane var ve ben ilkinin altina ekliyorum.
dogru mu kopyaliyorum diye defalarca kopyalayip ekledim ama ne yaptiysam olmadi bir turlu....
sanirim artik vazgecmeliyim
Blogspot, html düzenlemeye izin vermiyor,ne kadar ugrastıysamda yazı kac kez okundu, bu yazıyı begendiniz mi gibi eklentileri ekleyemedim...
YanıtlaSil@Hanife Dikbıyık
YanıtlaSilKodu eklediğiniz yerde sorun olabilir. <data:post.body/> bu koddan birden fazla olması gerekiyor, üstten ikinci kodu bulun ve eklentinin kodlarının onun altına ekleyin.
Serdar hocam kodlar çok işime yaradı. Emeğinize sağlık.
YanıtlaSil