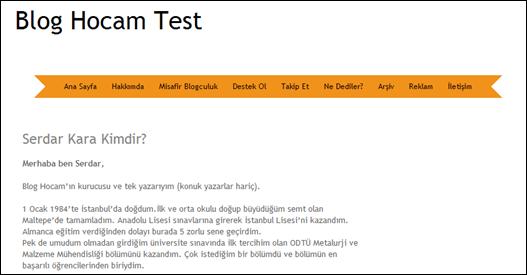
Hover Efektli Şık Bir Ribbon Menü
Blog tasarımlarının en çok aranan ve en çok üzerinde durulan öğelerinden biri blog kayıtlarının üst tarafına eklenen yatay link menüleri sanırım. Blogger’a yatay menü ekleme olayı hem Google’da çok aranıyor, hem de benden çok isteniyor.
Bugüne kadar bazı yatay menü kodları paylaşsam da şıklığa ve tasarıma özen gösteren bloggerlar benden ribbon menü paylaşmamı istemişlerdi. Ben de blog kayıtlarının üst tarafına ekleyebileceğiniz, şık ve hover efekti sayesinde üzerine gelindiğine hareket eden harika bir ribbon menü buldum.
Menüyü Blogger’a eklemek için kumanda paneline giriş yaptıktan sonra Yerleşim > Gadget Ekle > HTML/JavaScript yolunu izleyin ve aşağıdaki kodları yapıştırın.
<style>
/* Blog Hocam Animasyonlu Ribbon Menü */
.bhribbon span {
background:#F1921A;
display:inline-block;
line-height:3em;
padding:0 1em;
margin-top:0.5em;
position:relative;
-webkit-transition: background-color 0.2s, margin-top 0.2s; /* Saf3.2+, Chrome */
-moz-transition: background-color 0.2s, margin-top 0.2s; /* FF4+ */
-ms-transition: background-color 0.2s, margin-top 0.2s; /* IE10 */
-o-transition: background-color 0.2s, margin-top 0.2s; /* Opera 10.5+ */
transition: background-color 0.2s, margin-top 0.2s;
}
.bhribbon a span {
color:#000;}.bhribbon a:hover span {
background:#669900;
margin-top:0;}
.bhribbon span:before {
content: "";
position:absolute;
top:3em;
left:0;
border-right:0.5em solid #F1921A;
border-bottom:0.5em solid #fff;}.bhribbon span:after {
content: "";
position:absolute;
top:3em;
right:0;
border-left:0.5em solid #F1921A;
border-bottom:0.5em solid #fff;}.bhribbon a:link, .bhribbon a:visited {
color:#000;
text-decoration:none;
float:left;
height:3.5em;
overflow:hidden;
}
.bhribbon:after, .bhribbon:before {
margin-top:0.5em;
content: "";
float:left;
border: 1.5em solid #F1921A;}.bhribbon:after {
border-right-color:transparent;}.bhribbon:before {
border-left-color:transparent;}
</style>
<div class='bhribbon'>
<a href='http://bloghocam.blogspot.com/'><span>Ana Sayfa</span></a>
<a href='http://bloghocam.blogspot.com/p/hakkmda.html'><span>Hakkımda</span></a>
<a href='http://bloghocam.blogspot.com/p/misafir-blogculuk.html'><span>Misafir Blogculuk</span></a>
<a href='http://bloghocam.blogspot.com/p/destek-ol.html'><span>Destek Ol</span></a>
<a href='http://bloghocam.blogspot.com/p/takip-et.html'><span>Takip Et</span></a>
<a href='http://bloghocam.blogspot.com/p/ne-dediler.html'><span>Ne Dediler?</span></a>
<a href='http://bloghocam.blogspot.com/p/arsiv.html'><span>Arşiv</span></a>
<a href='http://bloghocam.blogspot.com/p/galeri.html'><span>Reklam</span></a>
<a href='http://bloghocam.blogspot.com/p/iletisim.html'><span>İletişim</span></a>
</div>
Değiştirmeniz gereken yerler son bölümdeki menü öğelerine ait bağlantılar. Ben bu menüye Blog Hocam’a ait statik sayfaların linklerini ekledim ama siz isterseniz başka türlü de değerlendireblirsiniz.
Örneğin bir arkadaşınıza ya da diğer sitenize link vermek sterseniz oraya şu satırı ekleyebilirsiniz:
<a href='http://siteadresi.com'><span>Site</span></a>
Veya belli bir etikete ait yazılarınızın listelenmesini sağlayablirsiniz. Örneğin Blog Hocam’da SEO etiketli yazılara link vermek için şu satırı ekleyebilirim:
<a href=' http://bloghocam.blogspot.com/search/label/SEO'><span>SEO</span></a>
Ya da belli bir yazıya link vermek isteyebilirim. Örneğin Bumerang’ı tanıttığım Her Yönüyle Bumerang Network başlıklı yazıma bu menüde yer vermek istersem şu satırı ekleyebilirim:
<a href='http://bloghocam.blogspot.com/2013/10/her-yonuyle-bumerang-network.html'><span>Bumerang</span></a>
Ben menüyü Blog Hocam’ın tasarımına uygun şekilde renklendirdiğim için her blog uygun olmayabilir. Bu yüzden son olarak da renkleri nasıl değiştireceğinizden bahsedeyim.
Tmel olarak 2 renk kullandım. Bunlardan ilki turuncu renkte gördüğünüz zemin rengi. Bu rengin kodu #F1921A Kodlarda bu renk kodunu gördüğünüz yere kendi istediğiniz rengin kodunu koyarsanız menünün zemin rengi değişecektir.
Kullandığım diğer renk ise menünün üzerine geldiğinde öne çıkan öğenin dönüştüğü renk olan yeşil. Bu rengin kodu ise #669900 Kodlarda bu renk kodunu gördüğünüz yere kendi istediğiniz rengin kodunu koyarsanız hover efekti ile oluşan renk değişecektir.
Sanırım yeterince açıklayıcı oldu :) Eğer kafanıza takılan bir şey olursa yorum bölümünden sorabilirsiniz.








Guzel paylasim cok aramistim bu menuyu elinize saglik
YanıtlaSilÇok güzel olmuş yaa elinize sağlık Serdar hocam gerçekten başarılı.
YanıtlaSilHocam alt kategori eklememiz mümkün mü acaba?
YanıtlaSil@Ayhan Gümüşkılıç
YanıtlaSilbu haliytle alt kategori eklemek mümkün değil. Daha önce paylaştığım alt kategorili menüye bu tasarımı uygulayabilirsiniz ama.
konuyla ilgili değil ama alttaki benzer kayıtlar kısmı siteye her girişimde gözüme takılıyor :)
YanıtlaSilfare yi üzerine getirince kayma oluyor hemde başlık kısmı dışarı taşmış olarak görünüyor. bu kısma bir el atıp düzeltirsen çok iyi olur.
hocam merhaba..yazı boyutunu ve birza daha uzun ve geniş görünmesini hangi kodlarla oynayrak yapabiliriz bilgi verebilir miisniz ?
YanıtlaSilhttp://www.cerezlerim.com/
@Çerezlerimden Ezgiler
YanıtlaSil.bhribbon span divi içerisine font-size:14px; kodunu ekleyeblirsiniz.
Hocam sitenizin Robots.txt ayarlarını bir gün ders olarak anlatır mısınız?
YanıtlaSilÇok güzel bir yazı hep uğraşıp yapamamıştım bukez yaptım sadece yaptığım konu başlıklarına tıklayınca malesef aradığınız bu blogta yok diyor . Nasıl ekliyebilicem acaba ?
YanıtlaSil@Aybuke ÖGE
YanıtlaSilURL kısmını yanlış yazmız olabilirsiniz.
Hocam hakkımda menüsüne tıkladığımızda bilgilerimizin çıkması için tam olarak nasl bir yol izleyeceğiz.
YanıtlaSil@tyfun kara
YanıtlaSilBlogger kumanda panelinde sayfalar sekmesinden hakkımda isili bir sayfa oluşturabilirsiniz.
bu cevabı bekliyordum, deneyeceğim. teşekkür ederim.
YanıtlaSilHocam birde ortada Anasayfa yazısı var, onu kaldırabiliyormuyuz.
YanıtlaSilEllerinize sağlık, Menü yazısının rengini nasıl değiştirebiliriz yardımcı olursanız sevinirim...
YanıtlaSil@ÇiyaCengiz
YanıtlaSilcolor:#000 renk kodunu değiştirin.
Hocam Merhaba,
YanıtlaSilBu kodu bloğuma ekledim fakat ortalamak yada sağdan soldan boyunu uzatmak istiyorum fakat nasıl yapacağımı bilmiyorum. Lütfen yardımcı olur musunuz ?
minnosdunyasi.blogspot.com
Hocam renk menüdeki yazının renginin üzerine gelindiğinde arka plan gibi değişmesi için nasıl bir oynama yapabiliriz? Teşekkürler.
YanıtlaSilBurada çok faydalı bilgiler var. Bunlardan çok yararlandığımı açıkça söylemeliyim. Başka sitelerde de bu gibi paylaşımlar var. Ancak ya çalışmıyor ya da başka tuzaklar ekli. Blog Hocam bu konuda gerçekten hem uzman hem de güvenilir. Teşekkürler BLOG HOCAM.
YanıtlaSilhocam diğer renk kodlarını nereden bulabiliriz?
YanıtlaSil@Zuhal CANKUŞ
YanıtlaSilŞu sitede bulabilirsiniz: http://html-color-codes.info/
Bu kodu bloğuma ekledim fakat ortalamak yada sağdan soldan boyunu uzatmak istiyorum fakat nasıl yapacağımı bilmiyorum. Lütfen yardımcı olur musunuz ?
YanıtlaSilMerhaba ,paylaşımınız için çok teşekkür ederim. Bu menüyü nasıl ortalayabileciğimi söyleyebilir misiniz ?
YanıtlaSilMerhaba , bunu ortalamak için float ları deneme yanılmayı yoluyla her şekilde denedim fakat bir türlü ortalayamadım :/
YanıtlaSil@SUPER CASUAL
YanıtlaSilOrtalamayı float ile yapamazsınız text align ile yapın.
Zemin rengini değiştirdim lakin kenarlar değişmiyor onu nasıl yapabilirim hocam?
YanıtlaSil@Şule Green
YanıtlaSilBorder renk kodlarını da değiştirin #F1921A olanları
Hocam tekrar ben.
YanıtlaSilOnu yaptım, teşekkür ederim.
Ama benim menümde birkaç kategori az.
Onları çıkarınca ortalama gitti.
Nasıl menüyü ortalayabilirim?
Hocam ortalamak için centerları nereye ekleyeceğiz.
YanıtlaSilBende kullanıyorum cok memnun kaldım ama ortalayamıyorum lütfen yardımcı olur musunuz?
YanıtlaSilGüzel oldu, teşekkür ederim.
YanıtlaSilhttps://www.metince.com